Mooi beeldmateriaal en toch een snelle website
maandag 11 oktober 2021 2 minuten 397 woorden
Bij het ontwikkelen van een website zijn afbeeldingen een belangrijk onderdeel. We kunnen ze inzetten om sfeer te creëren of om de content te versterken. En als een lang stuk tekst wordt onderbroken met een afbeelding, verbetert dit het leescomfort. En het beeldmerk of logo van het bedrijf waarvoor de website wordt gebouwd is ook een afbeelding. Maar afbeeldingen hebben ook invloed op de snelheid van de website omdat het laden ervan tijd kost.Afbeeldingen hebben invloed op de snelheid
Bestandstypen voor afbeeldingen
Er zijn veel verschillende bestandstypen voor grafische bestanden. HEIF (HEIC) en RAW zijn bestandstypen waarmee de fotograaf te maken heeft. Grafisch ontwerpers werken met AI, EPS, INDD en PSD-bestanden. Maar voor de meeste mensen stopt de herkenning bij JPG, PNG en GIF. Niet zo vreemd, want het zijn de meestgebruikte formaten voor websites.JPG, PNG en GIF
- JPG (Joint Photographic Group) heeft de mogelijkheid tot compressie. Daardoor wordt het bestand kleiner en kost het minder tijd om geladen te worden in een website.
- PNG (Portable Network Graphic) is ook te comprimeren en ondersteunt transparantie, waardoor de achtergrond doorzichtig kan worden.
- GIF (Graphics Interchange Format) is niet geschikt voor foto's omdat het beperkt is tot 256 kleuren. De populariteit komt vooral omdat er animaties mee gemaakt kunnen worden.
Afbeeldingen op mijn websites
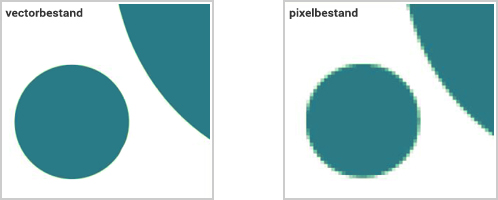
Mijn doel is om de door mij gebouwde websites snel te laten laden, maar dit mag niet ten koste gaan van de kwaliteit van de afbeeldingen. Zo wil ik het beeldmerk of logo graag haarscherp weergeven. Om de laadtijd zo kort mogelijk te houden, vraag ik de grafisch vormgever om een vectorbestand. Een vectorbestand kan oneindig vergroot of verkleind worden zonder kwaliteitsverlies
De foto's die op de website komen, worden door het CMS op maat automatisch omgezet naar een WebP-bestand. WebP is een modern afbeeldingstype waarmee zonder verlies van kwaliteit de bestandsgrootte ongeveer 35% kleiner wordt. De afbeeldingen kunnen daardoor sneller geladen worden, wat de hele website sneller maakt.
Het voordeel van snelle websites
Met een snelle website heb je een grotere kans tot een goede positie in de zoekresultaten van Google. Wist je dat websites die op de eerste pagina staan, ruim 90% van al het Google-verkeer krijgen. De positie van een website in de zoekresultaten is dus enorm belangrijk.Heb je nog vragen?
Neem gerust contact met me op als je vragen hebt over het gebruik van afbeeldingen op websites.

